WordPressでブログ記事を投稿するとき、文字を詰めすぎると読みづらいので、いくつかの段落ごとに空白を入れて、見た目を調整するようにしているのですが、
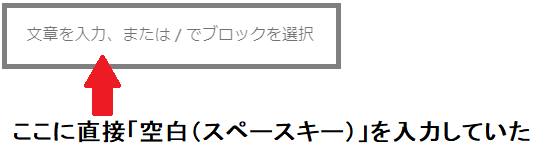
いままでの僕はブロックごとにスペースキーを押して、文字として空白を入力することで、行間を調整するようにしていました。

で、さっき知ったのですが、WordPressには、他の「段落」や「リスト」や「引用」といったブロックと同じように、「スペーサー」というブロックが存在していて、それを使うことで、自由に行間の空白を調整することができるようです。
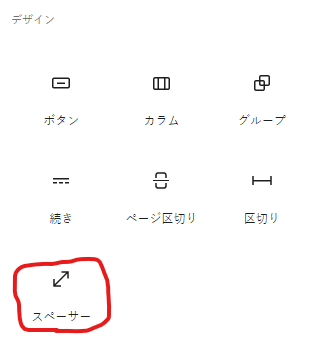
使い方としては、ブロックの追加 > デザイン > スペーサー という順番に進んで選択すれば大丈夫です。

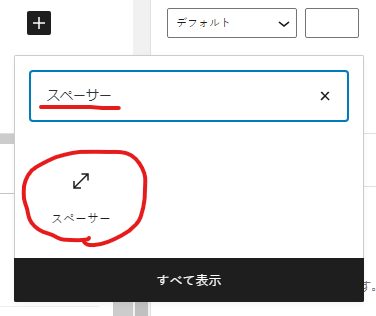
あるいは、見当たらない場合は、「ブロックの検索」のところに「スペーサー」と入力すれば見つかると思います。

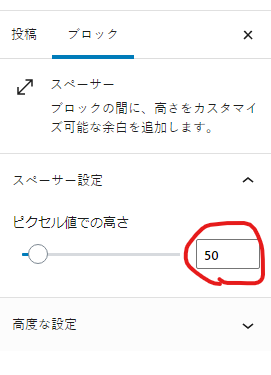
で、スペーサーを選択したあとは、ふだん文章を入力する部分の右側のところ(ブロックという項目のところ)で、スペースの高さの調整もできます。

この機能を見つけた当初は、「いちいちスペーサーという項目を見つけなきゃいけないのが面倒だな…」と思ってましたが、繰り返し使っていると、候補として最初のほうに表示されるようになるみたいです。
ということで、なにかしらお役に立てれば幸いです。